ÉTUDE DE CAS
Site internet Paris Saint-Germain Academy
Principaux objectifs de la collaboration
OBJECTIF 1
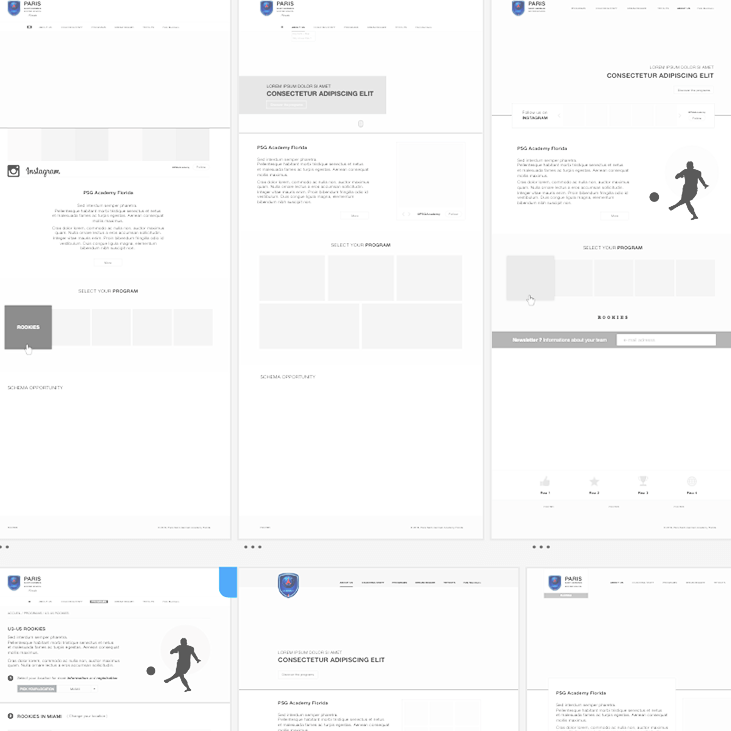
Ré-organiser l'architecture du site internet pour afficher beaucoup d'informations
OBJECTIF 2
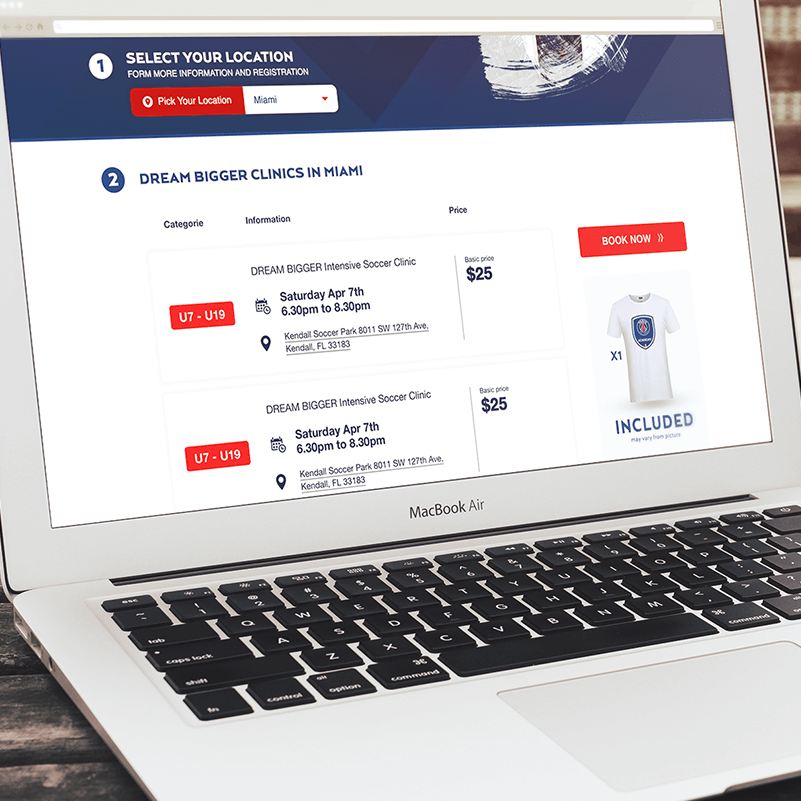
Mettre en avant les programmes proposés en fonction des villes
OBJECTIF 3
Augmenter la transormation de la plateforme & l'adapter aux utilisateurs
EXPERIENCE UTILISATEUR
Contenir l'information de manière fluide et lisible
La particularité de la plateforme est qu'elle est essentiellement destinée à un public Floridien. Cet Etat comporte une mixité culturelle importante, en effet 76% de la population est hispanique. Le site contient beaucoup d'informations, il doit être pratique et confortable en anglais et en espagnol.
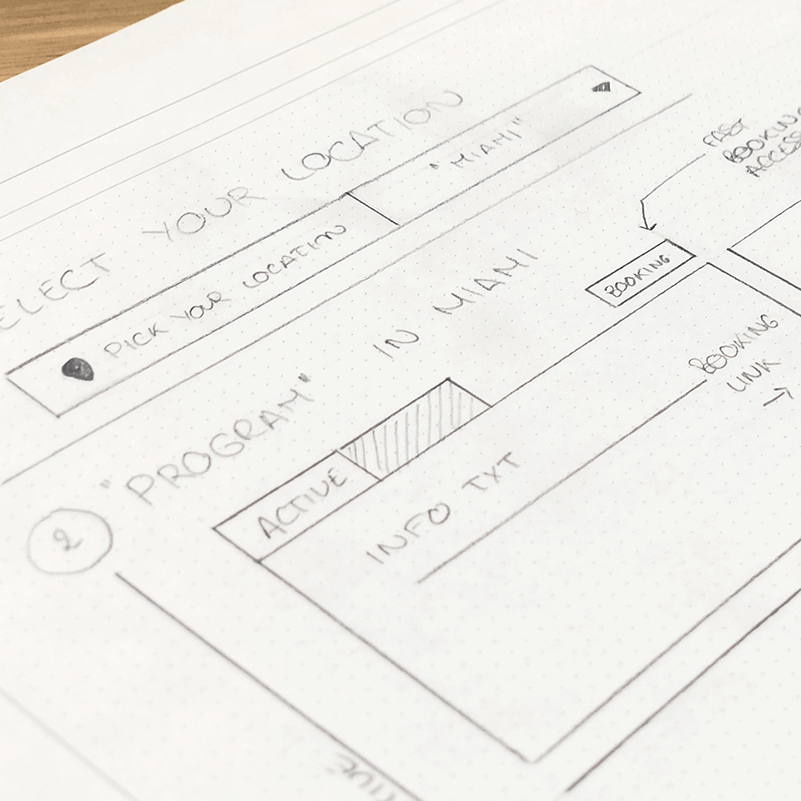
En fonction des campus, les informations sont très différentes et le seul moyens d'être sûr que l'utilisateur disposera des bonnes informations est de commencer le parcours par sa localité. Celui-ci doit aboutir à la transformation de nouveaux inscrits aux programmes par des formulaires. Pour le simplifier nous avons identifié 3 étapes qui cheminent vers un formulaire final avec signature éléctronique.



INTERFACE UTILISATEUR
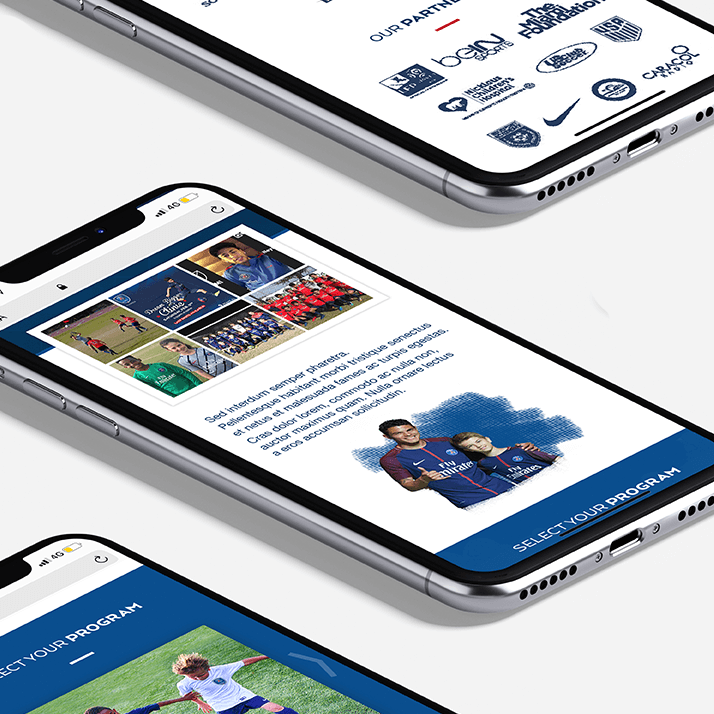
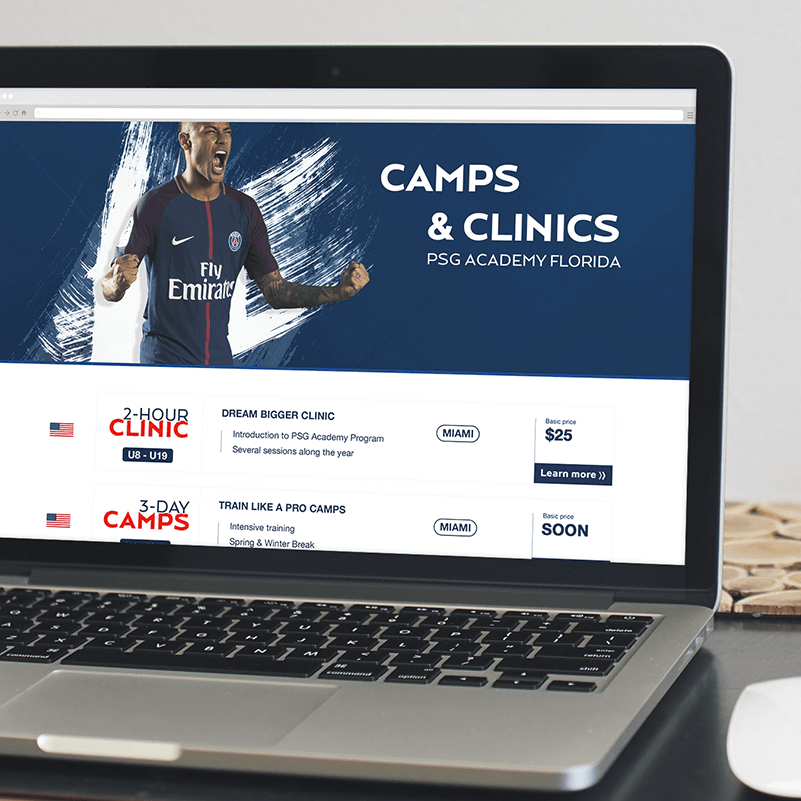
Charte PSG mais nouvelle dynamique visuelle
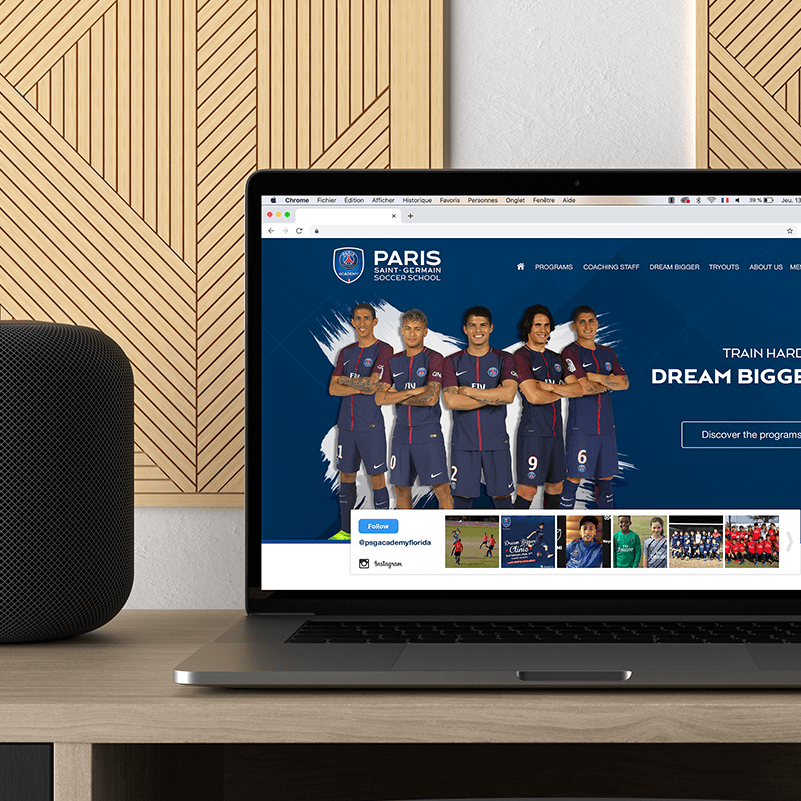
Motivation, Sport et Energie sont les mots d'ordres de cette démarche. En collaboration avec les équipes parisiennes nous avons conçu un nouveau design pour la plateforme. Les joueurs sont mis en avant par un effet de brush. L'utilisation de la colorimétrie du PSG guide l'utilisateur et garantie un bon niveau de focal sur les actions tout au long du parcours.



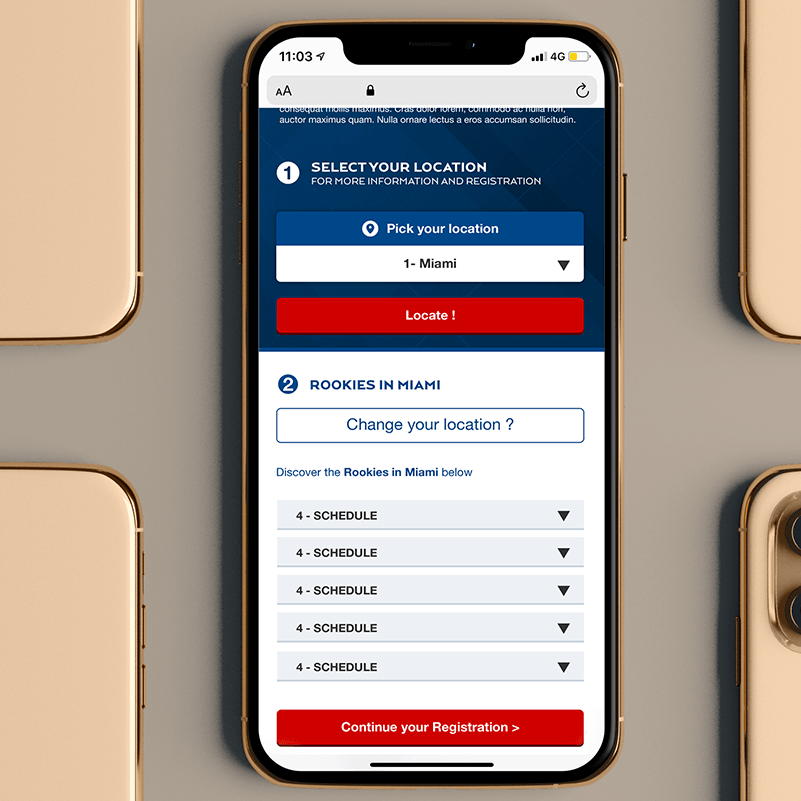
Reserver son programme sur mobile
Les onglets passent en accordéons sur mobile pour plus de confort. Le parcours par étape est le même que sur desktop, l'informations est priorisée et la lecture est continue. Le CTA de reservation du programme est en bas du processus.